我們平時(shí)在使用pbootcms程序建站時(shí),經(jīng)常會(huì)用到自定義表單的自定義字段功能���,最新版的程序已可以支持全站全模板自定義調(diào)取使用了����,非常的強(qiáng)大和方便�,下面就說說具體的使用方法!
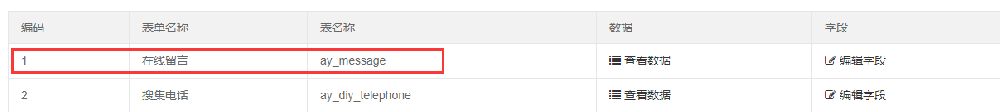
無論是自己新建模板還是直接使用默認(rèn)的留言板模板都可以實(shí)現(xiàn)�,直接在后臺(tái)加入自己的字段,前臺(tái)添加自定義標(biāo)簽即可��。
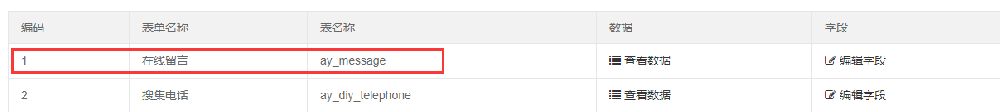
例如:我們直接在后臺(tái)留言字段新加了QQ(文本類型)���,聯(lián)系地址(文本類型)�����,性別(單選類型)�,愛好(多選類型),預(yù)算(下拉菜單類型)等字段��。


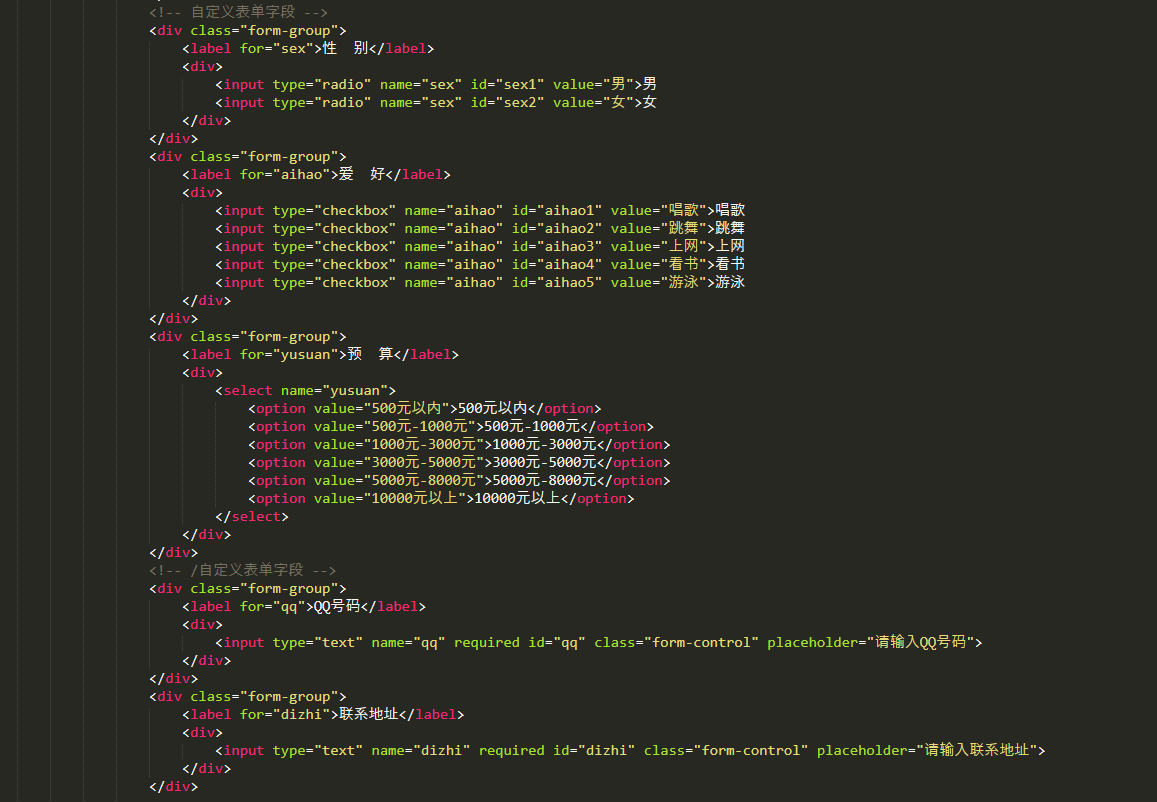
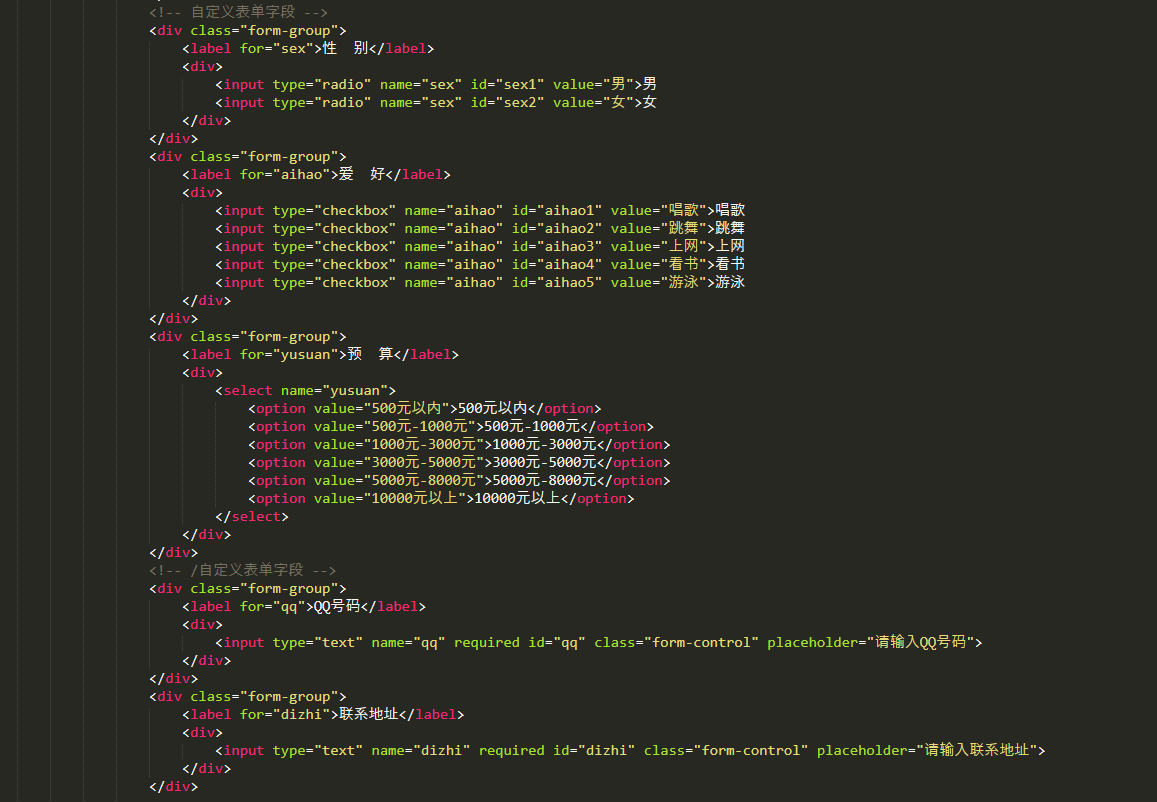
加好之后���,直接在前臺(tái)模板頁(yè)面開始添加自定義標(biāo)簽字段�����,頁(yè)面的樣式標(biāo)簽很靈活����,根據(jù)自己的項(xiàng)目需要添加即可���。

<div class="form-group">
<label for="sex">性 別</label>
<div>
<input type="radio" name="sex" id="sex1" value="男">男
<input type="radio" name="sex" id="sex2" value="女">女
</div>
</div>
<div class="form-group">
<label for="aihao">愛 好</label>
<div>
<input type="checkbox" name="aihao" id="aihao1" value="唱歌">唱歌
<input type="checkbox" name="aihao" id="aihao2" value="跳舞">跳舞
<input type="checkbox" name="aihao" id="aihao3" value="上網(wǎng)">上網(wǎng)
<input type="checkbox" name="aihao" id="aihao4" value="看書">看書
<input type="checkbox" name="aihao" id="aihao5" value="游泳">游泳
</div>
</div>
<div class="form-group">
<label for="yusuan">預(yù) 算</label>
<div>
<select name="yusuan">
<option value="500元以內(nèi)">500元以內(nèi)</option>
<option value="500元-1000元">500元-1000元</option>
<option value="1000元-3000元">1000元-3000元</option>
<option value="3000元-5000元">3000元-5000元</option>
<option value="5000元-8000元">5000元-8000元</option>
<option value="10000元以上">10000元以上</option>
</select>
</div>
</div>
<div class="form-group">
<label for="qq">QQ號(hào)碼</label>
<div>
<input type="text" name="qq" required id="qq" class="form-control" placeholder="請(qǐng)輸入QQ號(hào)碼">
</div>
</div>
<div class="form-group">
<label for="dizhi">聯(lián)系地址</label>
<div>
<input type="text" name="dizhi" required id="dizhi" class="form-control" placeholder="請(qǐng)輸入聯(lián)系地址">
</div>
</div>
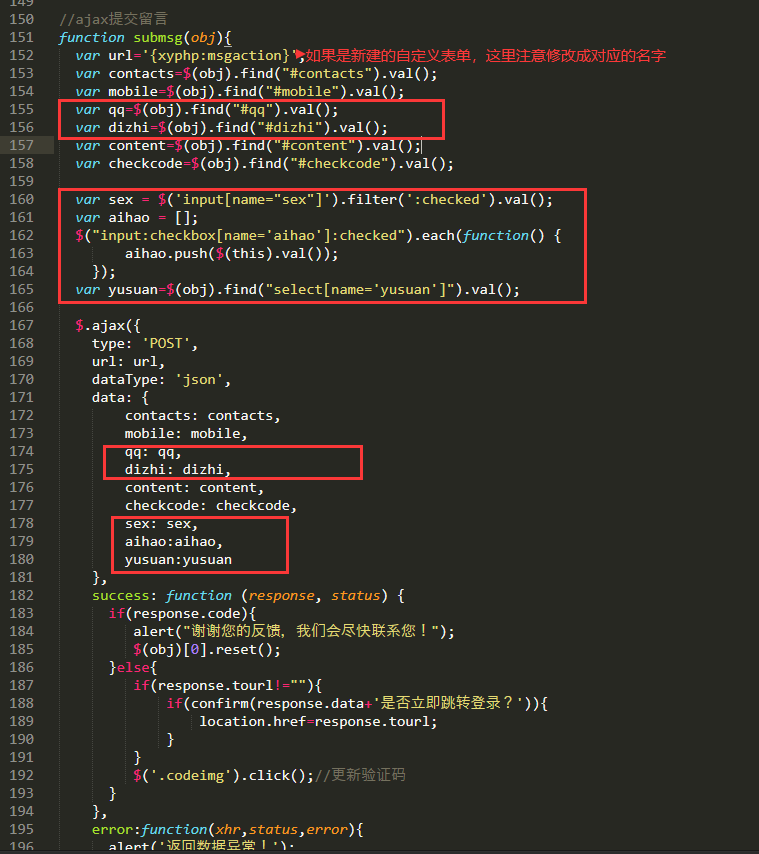
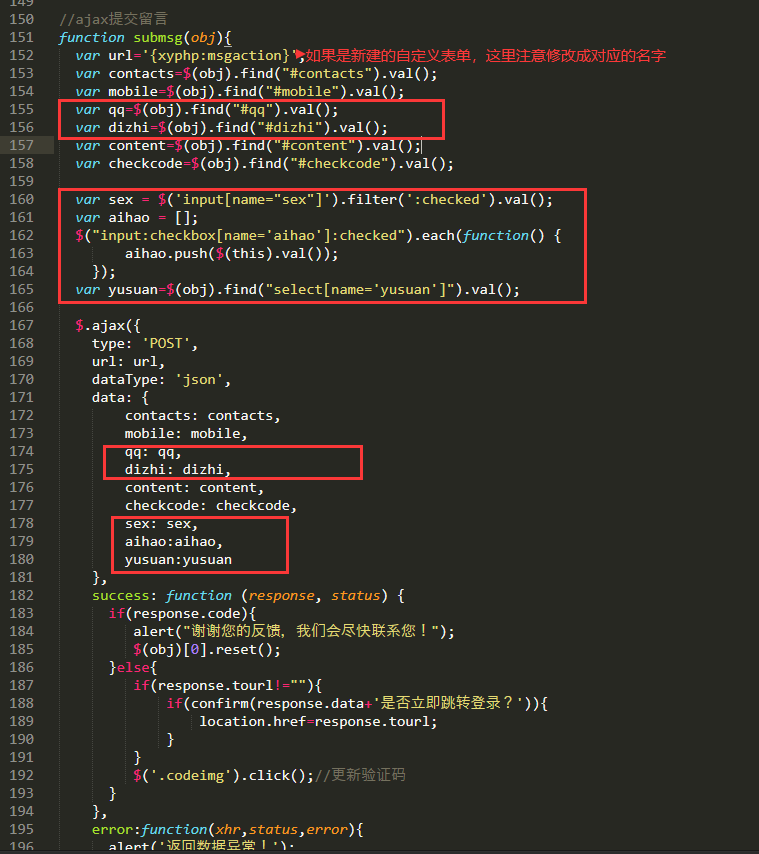
然后添加js部分代碼���,圖中紅色部分所標(biāo)字段:

var qq=$(obj).find("#qq").val();
var dizhi=$(obj).find("#dizhi").val();
var sex = $('input[name="sex"]').filter(':checked').val();
var aihao = [];
$("input:checkbox[name='aihao']:checked").each(function() {
aihao.push($(this).val());
});
var yusuan=$(obj).find("select[name='yusuan']").val();
data: {
contacts: contacts,
mobile: mobile,
qq: qq,
dizhi: dizhi,
content: content,
checkcode: checkcode,
sex: sex,
aihao:aihao,
yusuan:yusuan
},
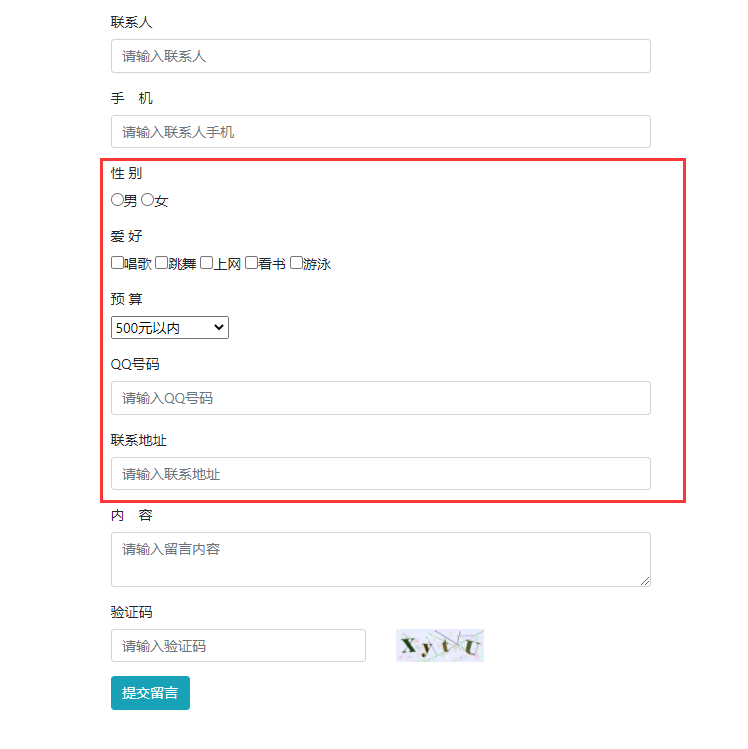
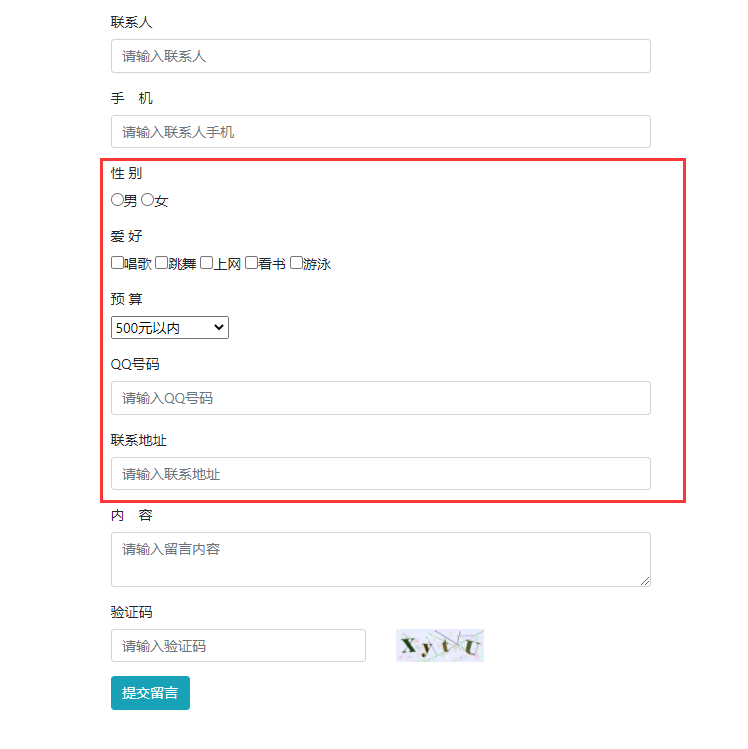
這樣就已經(jīng)全部完成了,清除下后臺(tái)緩存����,然后去前臺(tái)看下頁(yè)面,并添加數(shù)據(jù)看一看����。

新加的字段都能正常顯示�,我們?cè)偬砑右粭l數(shù)據(jù)測(cè)一測(cè)�。

后臺(tái)的數(shù)據(jù)也都正常顯示,至此�����,自定義字段已經(jīng)全部添加完畢�,自己可以根據(jù)項(xiàng)目需求靈活定制!有幫助到大家的話����,多多轉(zhuǎn)發(fā)一下���,非常感謝����!
沖浪者科技專注品牌網(wǎng)站建設(shè)���,高端網(wǎng)站定制����, 網(wǎng)站制作����,
定制網(wǎng)站開發(fā)���,網(wǎng)站改版升級(jí),外貿(mào)網(wǎng)站建設(shè)�����,政府網(wǎng)站建設(shè)�����, 網(wǎng)站ipv6升級(jí)改造��,網(wǎng)站SEO優(yōu)化推廣�,小程序制作開發(fā),400電話�����,企業(yè)郵箱�����,SSL證書安裝等為一體的互聯(lián)網(wǎng)整合營(yíng)銷一站式服務(wù)商。
咨詢服務(wù)熱線:173-7784-9589(微信同號(hào))